django-bootstrap-datepicker-plus
This django widget contains Bootstrap 3, Bootstrap 4 and Bootstrap 5 Date-Picker, Time-Picker, DateTime-Picker, Month-Picker and Year-Picker input with date-range-picker functionality for django version >= 2.0. The widget implements bootstrap-datetimepicker v4 to show bootstrap-datepicker in django model forms and custom forms which can be configured easily for date-range selection.
If you are not using Bootstrap use django-flatpickr instead.
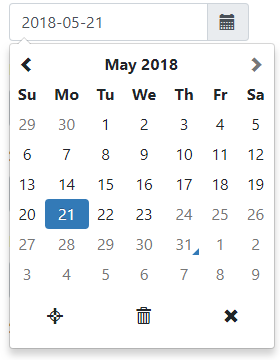
|  {width="218px"
height="280px"}
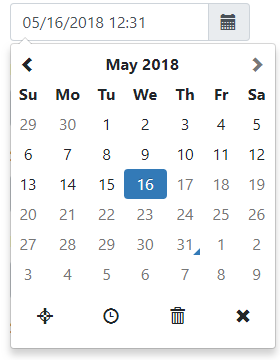
{width="218px"
height="280px"}
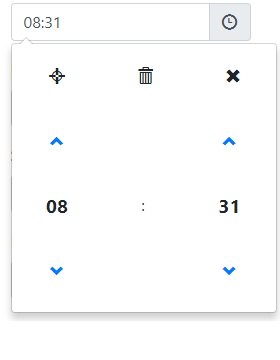
 {width="218px"
height="280px"}
{width="218px"
height="280px"}
 {width="218px"
height="280px"}
{width="218px"
height="280px"}
Demo
Getting Started
- Follow the Getting Started doc.
- Head over to Usage section to see how to use it in forms and views.
- Read detailed Documentation on ReadTheDocs
- Looks complex to get started? Follow a Quick Walkthrough Tutorial
- Getting errors? See Troubleshoot instructions
Usage
Usage in Generic View
# File: views.py
from bootstrap_datepicker_plus.widgets import DateTimePickerInput
from django.views import generic
from .models import Question
class CreateView(generic.edit.CreateView):
model = Question
fields = ["question_text", "pub_date"]
def get_form(self):
form = super().get_form()
form.fields["pub_date"].widget = DateTimePickerInput()
return form
Advanced Usage
Types of DatePickers
The widget contains all types of date-picker you may ever need.
# File: forms.py
from bootstrap_datepicker_plus.widgets import DatePickerInput, TimePickerInput, DateTimePickerInput, MonthPickerInput, YearPickerInput
from django import forms
class EventForm(forms.ModelForm):
class Meta:
model = Event
fields = ["start_date", "start_time", "start_datetime", "start_month", "start_year"]
widgets = {
"start_date": DatePickerInput(),
"start_time": TimePickerInput(),
"start_datetime": DateTimePickerInput(),
"start_month": MonthPickerInput(),
"start_year": YearPickerInput(),
}
Implement date-range-picker
DatePickers can be linked to select a date-range or time-range.
# File: forms.py
from bootstrap_datepicker_plus.widgets import DatePickerInput, TimePickerInput
from django import forms
class EventForm(forms.ModelForm):
class Meta:
model = Event
fields = ["name", "start_date", "end_date", "start_time", "end_time"]
widgets = {
"start_date": DatePickerInput(),
"end_date": DatePickerInput(range_from="start_date"),
"start_time": TimePickerInput(),
"end_time": TimePickerInput(range_from="start_time"),
}
Customization
Contributing
License
This project is licensed under MIT LICENSE file for details.
Acknowledgments
This project implements Eonasdan/bootstrap-datetimepicker to display date-pickers. The project was initially forked from pbucher/django-bootstrap-datepicker and later reworked completely under MIT Licence.




